class
조금이라도 관련되어있는 데이터들을 묶어둔 것이다.
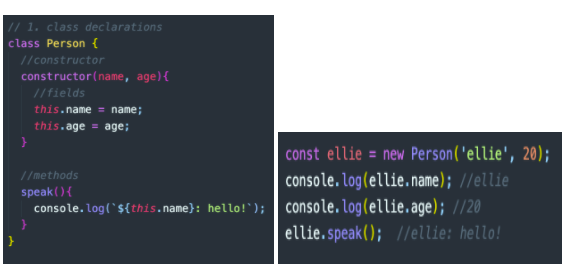
클래스는 템플릿이고 그 템플릿을 이용해 object를 만든다.
ex) 붕어빵을 만들 때 붕어빵 모양의 틀(class)이 있고 그 틀을 이용해 여러 종류의 붕어빵(object)을 만든다.


Getter와 Setter의 필요성
이름과 나이를 입력하는 서비스를 제공할 때 사용자가 양식에 맞게 데이터를 입력하지 않을 수 있다. 예를 들면 나이에 마이너스를 붙여 입력할 수 있기 때문에 데이터를 걸러줄 필요가 있다.
Getter와 Setter를 사용 할 땐 안의 변수들을 바꿔줘야한다.
겟터와 셋터가 있으면 this.age = age; 는 메모리를 참고한는게 아니라 겟터와 셋터를 확인하고 셋터 안의 this.age = value;도 셋터를 다시 참고해 반복이 되기 때문이다.

생성자를 쓰지않고 그냥 정의하면 public으로 정의된다. #을 붙이면 private로 저장되어 외부에서 참고할 수 없다.

console.log(article1.publisher);를 출력하면 undefined가 출력이된다. printPublisher가 스태틱함수로 정의되어있기 때문에 클래스이름을 이용해서 출력해야된다.
오브젝트에 상관없이 사용하고자 할 때 static으로 만들면 효율적이다.

도형을 만든다고 했을 때 모든 도형에 공통적으로 필요한 것들을 생각해본다. 왼쪽 이미지
exteds를 이용해 상속을 받으면 부모 클래스가 가진 것들을 그대로 다 받을 수 있다.
부모가 가진 것들 중에 수정을 하고싶으면 그대로 가져다 수정을 하면된다. ..오른쪽이미지
