오브젝트와 배열의 차이점
토끼와 당근
오브젝트 해석
토끼 - 귀 두개, 먹는다, 뛴다
당근 - 주황색, 비타민C
배열 해석
토끼 여러마리, 당근 여러개
자바스크립트는 한 배열에 다양한 종류의 데이터를 넣을 수 있지만 좋지않은 방법이다.


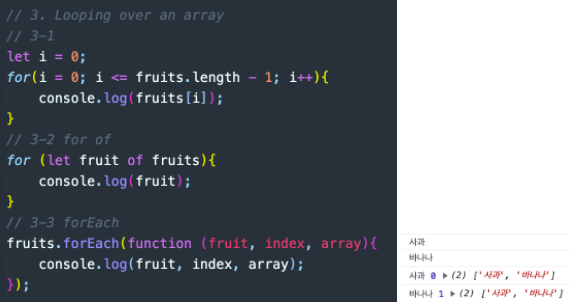
인덱스는 0부터 시작한다. 그래서 배열의 마지막 인덱스를 찾고 싶은 경우 length를 구해 1을 뺴줘야 알 수 있다.
대괄호에 인덱스를 넣어 데이터를 불러오는데 인덱스의 크기가 배열 길이를 넘어갈경우 undefined가 출려된다.

마지막은 forEach라는 함수를 이용해 출력하는데
데이터, 데이터의 인덱스, 배열 순으로 인자를 넣으면 출력이 된다.

pop과 push는 데이터의 뒷부분에서 추가, 제거를 수행한다.

unshift와 shift는 pop, push와는 반대로 앞에서 작업을 수행한다.
참고.
앞에서 추가 제거를 할경우 뒤에 있는 데이터를 옮기는 작업을 해야하기 때문에 뒤에서 작업하는 방법보다 훨씬 느리다
되도록이면 pop과 push를 사용해 뒤에서 작업을 하도록 한다.

splice 또한 forEach처럼 인자의 위치마다 역할이 다르다
인자를 (1, 1)을 넣을경우 인덱스 1번 위치부터 1개의 데이터를 제거한다는 뜻이다 두번째 인자의 값이 커지면 커질수록 제거되는 데이터 갯수 또한 같이 커진다.
(3) 하나만 넣으면 인덱스 3부터 뒤의 데이터들을 다 삭제한다.
(1, 2, '추카', '추카2') 를 넣을경우 데이터를 2개 삭제한 다음 그자리에 추카, 추카2를 추가한다.

'책 한 권 끝내기 > 자바스크립트' 카테고리의 다른 글
| 8.JSON (0) | 2022.01.20 |
|---|---|
| 3. function (0) | 2022.01.13 |
| 2.Operator (0) | 2022.01.11 |
| 1.Variable (0) | 2022.01.10 |



